- BrainStation
- Online
- Web Development Course

PROFESSIONAL CERTIFICATION
Web Development Course Online
Learn to create professional, responsive websites using HTML, CSS, and more, and develop a real-world Web Developer portfolio project.
View the Course Package to access:
- Tuition details and scholarships
- Financing options
- Employer sponsorship
I decided that attending BrainStation would be a great way to take my coding knowledge to the next level.
Nathan Devey
Software Engineer at Clearco

Learn Web Development Online
Every business needs a strong online presence. In this live Web Development course, learn to create beautiful, responsive websites by mastering the building blocks of the Web: HTML, CSS, and more. Get hands-on experience applying these skills to build a professional website that can be showcased in your Web Developer portfolio.
Learn Web Development
Online classroom. Live and expert-led.
Build Web Developer Skills
Ideal for learners looking to upskill.
Get Ready for a Web Development Job
Build an interview-ready web development portfolio project.
Web Development Certification
Earn a BrainStation Web Development Certificate.






Web Development Courses
Ready to start learning web development? Take BrainStation’s Web Development courses online or in-person at any of BrainStation’s campuses. See below for our list of upcoming Web Development courses.
| First Class | Last Class | # of Classes | Class Times | ||
|---|---|---|---|---|---|
| April 30 June 18 | June 18 | 8 Tuesdays |
|
Enroll Now | |
| May 14 July 2 | July 2 | 8 Tuesdays |
|
Enroll Now | |
| May 30 July 25 | July 25 | 8 Thursdays |
|
Enroll Now | |
| June 25 August 13 | August 13 | 8 Tuesdays |
|
Enroll Now | |
| July 16 September 3 | September 3 | 8 Tuesdays |
|
Enroll Now | |
| July 31 September 18 | September 18 | 8 Wednesdays |
|
Enroll Now | |
| September 10 October 29 | October 29 | 8 Tuesdays |
|
Enroll Now | |
| October 29 December 17 | December 17 | 8 Tuesdays |
|
Enroll Now |





Unit 1
Introduction to Programming
Launch into BrainStation’s Web Development courses by gaining foundational knowledge of the internet and how Web Developers build websites. You'll get hands-on experience setting up your development environment and writing HTML code, learning critical aspects of HTML syntax and anatomy. Complete your first coding challenge and apply everything you've learned so far.
-

-

-
- Key Skills:
- Markup Languages
- HTML
- Static Web Pages
- Environment Setup
Get Started Building a Website
Get hands-on experience writing HTML code to start building your own website. Practice applying foundational programming techniques and begin preparing to add more complexity to your web pages throughout the rest of the course.
Web Development Tools
Explore the web and software development tools used by Web Developers around the world, along with how and when to use them. Learn to set up your development environment and take your first steps as a Web Developer.
Unit 2
HTML and CSS
Cascading Style Sheets (CSS) is the language that enables Web Developers to modify the appearance of a website with custom styling and advanced layouts. In this unit, learn how to connect CSS files with your HTML files, and start writing CSS code to apply unique visual styles to your website, including fonts and colors. Learn how to use the cascading logic of CSS and different selectors to precisely style your website.
-

-

-

-
-
- Key Skills:
- CSS
- Styling & Positioning
- Selectors
- Fonts
- Advanced HTML
- Multi-Page Websites
Link CSS to HTML
Learn how to link CSS to HTML so you can begin applying custom styling to your websites.
CSS Specificity
Get hands-on practice exploring the logic behind CSS and how it is interpreted by web browsers, so you can apply custom styles throughout your website.
Discover CSS Selectors
Learn the different CSS selectors and how to use them, allowing you to write clear, purposeful code and fine-tune your styling by selecting specific CSS elements for customization.
Using CSS Fonts
Discover how custom fonts are applied to your HTML code using CSS, and practice implementing custom typography within your website.
Unit 3
Web Components
Modern websites feature complex, flexible layouts. Learn how to achieve this within your own code by learning flexbox and more advanced CSS. Explore the concept of web components and how they simplify UI design and implementation, and practice applying component thinking to your web development projects.
-

-

-
-
-
- Key Skills:
- Flexbox
- Advanced CSS
- Box Model
- Web Page Components
- Component Design
- Reusable CSS
CSS Box Model
Learn important web display properties by exploring the box model and the different display properties that define how elements on the page are positioned by web browsers.
CSS Flexbox
Learn to use flexbox (or the CSS flexible box layout) to create fluid and dynamic webpages that elegantly handle your page content.
Using Web Components
Practice building your webpage with a component mindset, ensuring your code is structured and reusable.
Unit 4
Responsive Web Design
The modern web is dominated by devices of all shapes and sizes. As a result, responsive design has emerged as the essential process of designing and building webpages to elegantly adapt to any device size, from desktop computers to mobile phones. Learn how to use media queries to implement responsive website design, and explore web design best practices used in the industry. Finally, explore some advanced web development topics where you can continue your learning beyond the class.
-

-

-

-
-
- Key Skills:
- Responsive Layouts
- Responsive Design
- Media Queries
- Mobile
CSS Media Queries
Learn how to build responsive sites leveraging flexbox and media queries. Learn how to identify and plan for different breakpoints, and how to customize your site's styles for each device size.
Explore Responsive Design
Responsive design is both a design and development exercise. Learn how to plan for responsive layouts in addition to implementing them during development.
Web Developer Course Instructors
Instructors in BrainStation’s Web Developer courses are experienced professionals who work at the world's most innovative companies. In our web development classes, you’ll learn from experts in the field with years of experience in software engineering and web development, ensuring that you're learning the most up-to-date and practical skills companies around the world need.
Industry-Led Web Development Training
BrainStation partners with industry experts when building all of our courses, ensuring every course covers the latest industry-relevant topics and tools businesses need. We continue to work with our network of experts to update our courses so they're always up to date.
Build Your Web Developer Portfolio
Showcase everything you've learned in your Web Developer course with real-world portfolio projects. By the end of the course, you'll have a beautiful, responsive website to add to your professional portfolio, one that is optimized to different devices and applies the latest software engineering and web development best practices.

View Tuition, Financing Options, and More in the Course Package
View the Course Package to access:
- Tuition details and scholarships
- Financing options
- Employer sponsorship
Earn a BrainStation Web Development Certification
Upon completing BrainStation's Web Development Course, you'll receive an industry-recognized professional web development certificate to share with your network and showcase all that you've learned. BrainStation certificates are formatted for sharing on LinkedIn.


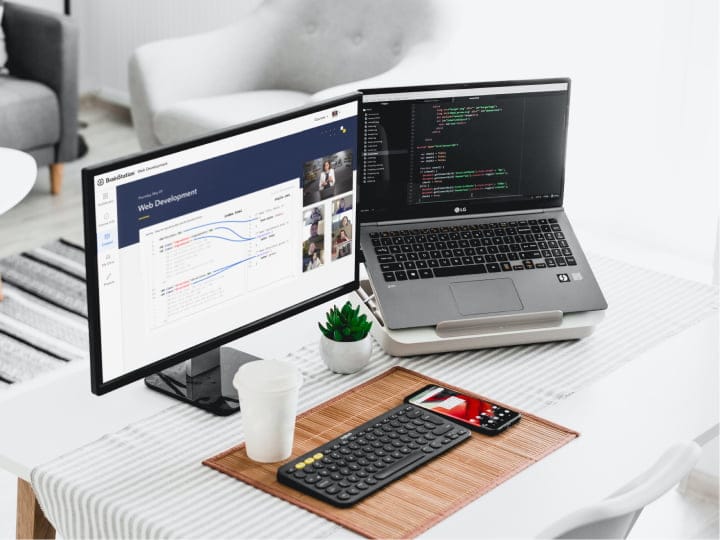
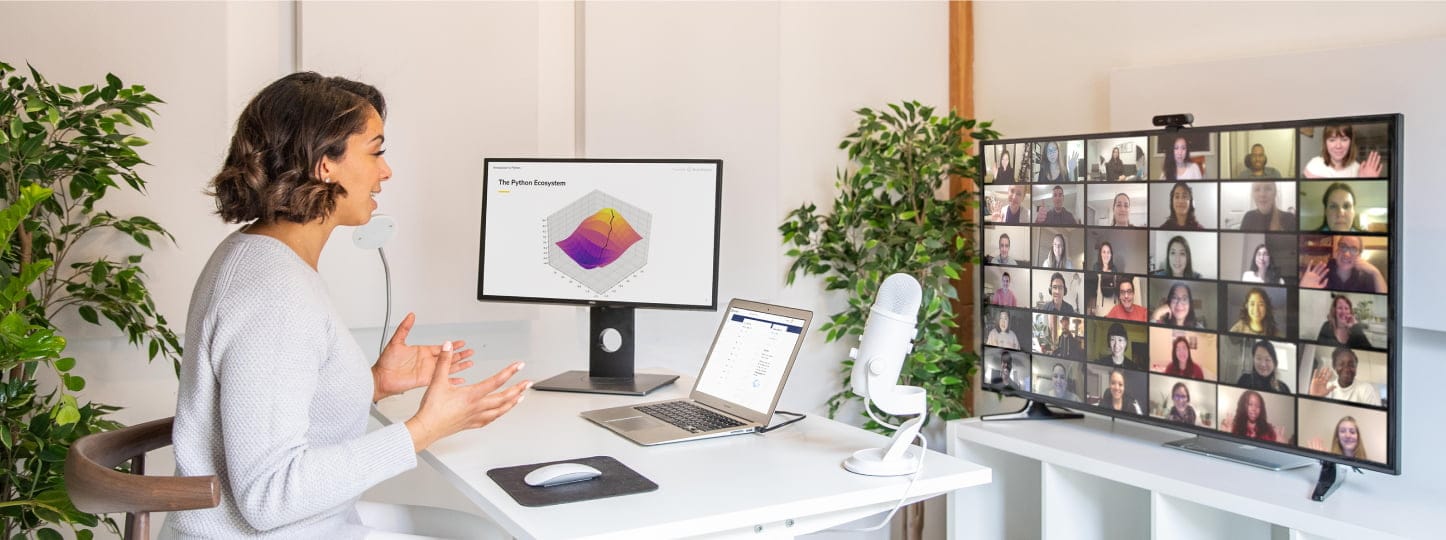
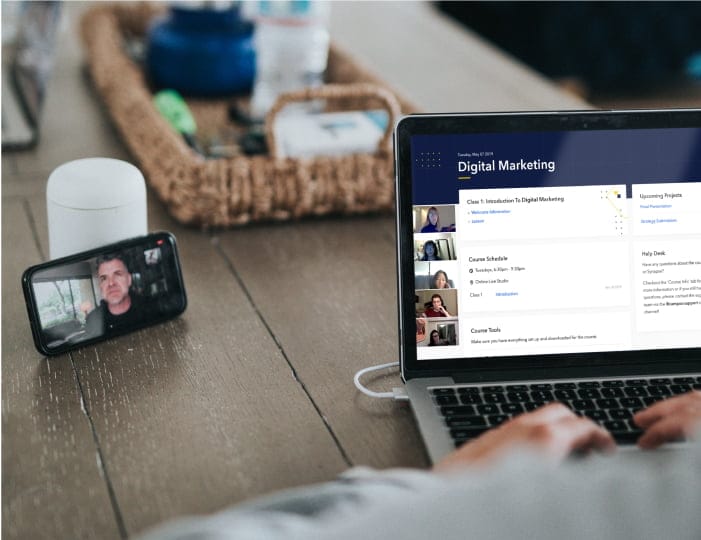
Learn in our Next-Gen Online Classroom
Instructor-Led, Live Online Courses, From the Comfort of Your Home
In all our online courses, learn from BrainStation's industry-expert instructors through real-time, interactive classes in an engaging classroom environment.
Interactive, Project-Based Learning
Join breakout room sessions in smaller teams as part of the hands-on projects in our online courses, where you will collaborate and learn together.
Community Beyond the Classroom
During your online course, engage with your classmates and instructors in BrainStation’s Slack community, where you’ll receive updates and support. Stay connected and in the loop throughout your online course.
What Our Graduates Are Saying

Dylan Hebb
Senior Consultant at Content Bloom
When you take a BrainStation course, you're learning with some of the very best in the industry. You collaborate with product managers, digital strategists, UX designers, and all kinds of other backgrounds.
#brainstation #BeFutureProof #LearningAtBrainStation #remotelearning


Andrew Gosine
Product Designer
Our instructor... was clear, detail oriented, and made the learning environment safe and collaborative. We got a lot of real world examples from him, and all the little details he shared made this entire course special, and more than simply reading a textbook.
Overall, I'm a big advocate for Brainstation's courses - they've proved to be extremely valuable in my career.


Nathan Devey
Software Engineer at Clearco
My dream has always been to become an entrepreneur. However, I didn't feel that my career was heading in a direction that would provide me with the skills necessary to start a business that I would be interested in... I decided that attending BrainStation would be a great way to take my coding knowledge to the next level, and hopefully remove the barrier that stood between me and my dream of entrepreneurship.
Read Full Testimonial

Kate Popkova
From the very first class, I realized how much I love learning coding. It was taught in a very simple, understandable and fun way... I never felt like I was overwhelmed with information and every question was answered right away with examples provided. What I loved the most was my instructor, who taught us how to approach an issue and where and how to find a solution.


Join our growing community of 15,000+ alumni.
Web Development Certification FAQ
-
Will I earn a Web Development certificate from this course?
Yes, when you complete the Web Development course, you will earn a BrainStation Web Development certificate, which can boost your LinkedIn profile and resume, helping you stand out in the job market and when applying for web development, web design, and software engineering positions.
-
What payment options do you offer?
BrainStation offers some of the most competitive payment options for web development courses, with a range of flexible plans and scholarship opportunities.
These include:
-
Monthly payment installments
Allowing you to split your tuition into smaller monthly payments.
-
Employer sponsorship
Get your tuition reimbursed by your employer.
-
Scholarships
We offer a range of scholarships to make learning web design and full-stack development more accessible.
-
Monthly payment installments
-
Are there any prerequisites for this Web Development course?
BrainStation's Web Development course was created for those who are new to software engineering, web design and web development, and can be considered beginner-friendly. There are no prerequisites for this course.
-
What kind of backgrounds do people have that take this course?
By enrolling in BrainStation's Web Development course, you can expect to learn alongside like-minded, ambitious professionals who are keen to learn web development, web design, and software engineering.
Professional backgrounds vary quite a bit in web development courses, as demand for web development skills has increased across all fields and industries, including finance, marketing, web development, product management, and more.
From an educational point of view, 80 percent of BrainStation students have a post-secondary education, with 20 percent having earned a Master's degree or PhD.
-
What tools and programming languages do we learn in BrainStation's Web Development course?
In this Web Development course, you will gain a strong understanding of how to build websites using HTML and CSS, the fundamental tools of the modern web.
Using the code editor Visual Studio Code, you will learn how to write and format clear, concise, and functional code. Using HTML, you will learn how to add content to the front-end, such as images and text, along with how to structure information on a web page with sections, headings, paragraphs, and lists. With CSS, you will learn how to add style and formatting to the front-end, with everything from color to page layout.
-
What is the difference between this and BrainStation’s Web Development bootcamp?
BrainStation's Web Development course is a flexible, professional development course offered part-time, over 8 weeks. Taught by industry experts, the Web Development course is a project-based, hands-on learning experience, allowing you to build foundational web development skills.
BrainStation's Web Development bootcamp, on the other hand, is an intensive learning experience, designed to transform your skillset and help you launch a new career in web development.
By the end of the online coding bootcamp, graduates have the skills, experience, and portfolio needed to start their new career in coding, with titles such as Software Engineer, Software Developer, and Full-Stack Web Developer.
-
Can I take this course online?
Yes, you can take BrainStation's Web Development course online.
BrainStation's online web development courses are taught by leading industry experts in a live, interactive classroom environment. Our project-based online course encourages collaboration and communication between classmates, who work together on cross-disciplinary teams to create real-life projects that eventually become the basis of their professional portfolio.
Students in our online web development courses stay in touch with each other and instructors alike through BrainStation's industry-leading student learning platform, as well as a lively Slack community, which provides support and updates even beyond graduation.
Web Development 101
What is the Difference Between Front-End and Back-End Web Development?
Web development is generally broken down into front-end web development and back-end web development. Front-end Web Developers work on the “client-side” of web development, which refers to any portion of the site or app that users will interact with, including its layout, design, and interactivity. Back-End Web Developers work on the “server-side,” which is focused on the functionality of a site, including database interactions, user authentication, server, network and hosting configuration, and business logic.
A Full-Stack Developer is someone familiar with both front- and back-end web development.
Unlike many web development courses, BrainStation's Web Development course focuses on boosting full-stack development skills, helping you learn how to create beautiful websites on both the front and back-end.





















