- BrainStation
- Online
- UI Design Course

PROFESSIONAL CERTIFICATION
UI Design Course Online
Level-up your design skills and accelerate your design career by learning how to build stunning visual interfaces and interactive prototypes using cutting-edge tools.
View the Course Package to access:
- Tuition details and scholarships
- Financing options
- Employer sponsorship
The highlight of my learning experience was finishing the course with a tangible case study to add to my portfolio.
Stephanie Krompier
Freelance Creative Director at Krompier Creative

Learn UI Design Online
UI Designers play a critical role on any web design team by creating pixel-perfect user interface designs for a variety of digital products. Through BrainStation’s live UI Design course, you’ll learn user interface design principles and industry tools to create beautiful interfaces that resonate with users.
Learn UI Design Online
Online classroom. Live and expert-led.
Build UI Design Skills
Ideal for learners looking to upskill.
Get Ready For UI Design Jobs
Build an interview-ready UI design portfolio project.
UI Design Certification
Earn a BrainStation UI Design Certificate.






UI Design Courses
Ready to start learning UI design? Take BrainStation’s UI design courses online or in-person at any of BrainStation’s campuses. See below for our list of upcoming UI design courses.
| First Class | Last Class | # of Classes | Class Times | ||
|---|---|---|---|---|---|
| May 15 July 10 | July 10 | 8 Wednesdays |
|
Enroll Now | |
| June 25 August 13 | August 13 | 8 Tuesdays |
|
Enroll Now | |
| August 15 October 3 | October 3 | 8 Thursdays |
|
Enroll Now | |
| September 25 November 13 | November 13 | 8 Wednesdays |
|
Enroll Now | |
| November 5 January 7 | January 7 | 5 Tuesdays |
|
Enroll Now | |
| December 19 February 20 | February 20 | 8 Thursdays |
|
Enroll Now | |
| December 19 February 20 | February 20 | 8 Thursdays |
|
Enroll Now |





Unit 1
Principles of UI Design
Beautiful UI solutions are built upon the right framework and mindset. In the first unit of BrainStation’s UI Design course, you’ll develop strong UI design fundamentals by familiarizing yourself with common UI elements, best practices, and concepts. Learn human-centered design principles and apply your new knowledge to create interactive and intuitive user interfaces. Practice creating sketches and translate them into wireframes using Figma – an industry-leading UI design tool used throughout the course.
-
-
-
- Key Skills:
- Sketching
- Wireframes
- Design Analysis
- UI Planning
Basics of UI Design
Build your understanding of UI design basics by familiarizing yourself with common elements, best practices, trends, and features used by UI Designers today.
Principles for User Interface Design
Human psychology shapes how we process information and interact with design solutions. Learn the Gestalt Principles – a set of design principles used by leading companies to improve the aesthetics, engagement, and usability of their digital experiences.
UI Wireframing
The best designs are made using an iterative process. Learn how to plan and validate your designs quickly by practicing sketching and wireframing. These methods allow for rapid cycles of testing and iteration to catch issues early on and optimize your designs.
Unit 2
Visual Design
With your user interface designs planned through sketches and wireframes, you're ready to begin adding layers of detail and refinement. In the second unit of BrainStation’s UI Design course, you'll learn critical concepts for visual design, creating structure, deepening communication, and supporting accessibility. Explore ideas like color contrast and visual identity, along with accessibility tools and best practices for visual design.
-
-
-
-
- Key Skills:
- Design Grids
- Color Theory
- Typography & Visual Hierarchy
- UI Accessibility
UI Elements
Good design is invisible – users shouldn't need to think about how to interpret what they are seeing. Apply core design concepts including grids, hierarchy, typography, alignment, and spacing to build on your designs and support usability.
UI Color Palettes
Colors are an important part of human communication, and affect how users feel and process information. Learn to use colors effectively in designs, branding, app interactions and more. Apply your knowledge and build on your wireframes with the strategic application of color.
UI Accessibility
Accessibility ensures designs are inclusive. Learn the role UI design plays in creating accessible solutions by understanding the diversity of abilities, including auditory, cognitive, physical, and more. Apply this understanding to inform and elevate your user interface designs.
Unit 3
Responsive Design
Modern design needs to accommodate the wide range of devices in today's technology ecosystem. In this unit, you will explore how to adapt your designs to a variety of responsive layouts and practice creating interactive prototypes to test your designs and define a near-complete experience. Finally, you'll explore key motion and interaction design principles, learning how these concepts should be used to enhance your designs and bring them to life.
-
- Key Skills:
- Responsive Design
- Interactive Protoyping
- Interaction Design (IxD)
Mobile UI Design
User interfaces for leading apps are available across devices such as your TV, Phone, Laptop, Tablet, and more. Learn how interfaces are built to function across different devices and screen sizes. Explore app design concepts and patterns to help inform flexible designs.
UI Prototyping
Using industry-standard UI design tools, build interactive UI prototypes that allow you to click and tap through your designs and experience them first-hand. Get hands-on practice using user interface prototypes to iteratively develop your designs.
Interaction Design
Modern interfaces support user interaction, and provide polish, life, and identity through animation and moving elements. Learn essential principles that explain how and when to use interaction design (IxD) and motion successfully.
Unit 4
UI Design Career Development
A UI Designer works as part of a group, contributing their designs to a larger project. In this unit, you will learn how to prepare your designs for other teams by leveraging the Design Quality Assurance process. You'll also explore how to use Figma for design handoff and collaboration with developers. Finally, you'll learn about the importance of design portfolios, round out your knowledge with additional concepts, and familiarize yourself with what's in store for the future of UI design.
-
- Key Skills:
- Design Presentations
- Design Handoff
- UI Design Trends
Design Handoff
UI Designers play an important role as part of a larger project. Learn how digital agencies and product companies integrate UI design as part of their work, and explore industry tools used to communicate your design to developers, product managers, and other stakeholders responsible for delivering the end-product.
User Interface Design Portfolios
Design projects often reuse components to build consistency and support the user experience. Learn about design systems and style guides as an important tool to accelerate progress and improve communication. Review user interface design portfolios and explore how to showcase your future design work.
UI Trends
UI design is rapidly a changing field. UI design trends are constantly evolving while new interfaces, like voice and wearables, introduce completely new paradigms. Explore these trends and identify future learning opportunities within the field of UI design.
UI Design Certification Course Instructors
BrainStation Instructors are experienced practitioners who work at the world's most innovative companies. They're experts in their field, and enter the classroom with years of experience making sure you're learning the most up-to-date and practical skills companies around the world need.
Industry-Led UI Design Training
BrainStation partners with industry experts when building all of our courses, ensuring every course covers the latest industry-relevant topics and tools businesses need. We continue to work with our network of experts to update our courses so they're always up to date.
Build a UI Design Portfolio
Earn your certificate and showcase everything you've learned with a real-world UI Designer portfolio project. Build a UI design solution of your choice from sketches through to an interactive prototype with your own UI scheme. By the end of the course, you'll have created a stunning, usable UI solution and have the opportunity to present your process and final output as part of your UI design portfolio.

View Tuition, Financing Options, and More in the Course Package
View the Course Package to access:
- Tuition details and scholarships
- Financing options
- Employer sponsorship
Earn a BrainStation UI Design Certificate
Upon completing BrainStation's UI Design Course, you'll receive an industry-recognized professional certificate to share with your network and showcase all that you've learned. BrainStation certificates are formatted for sharing on LinkedIn.


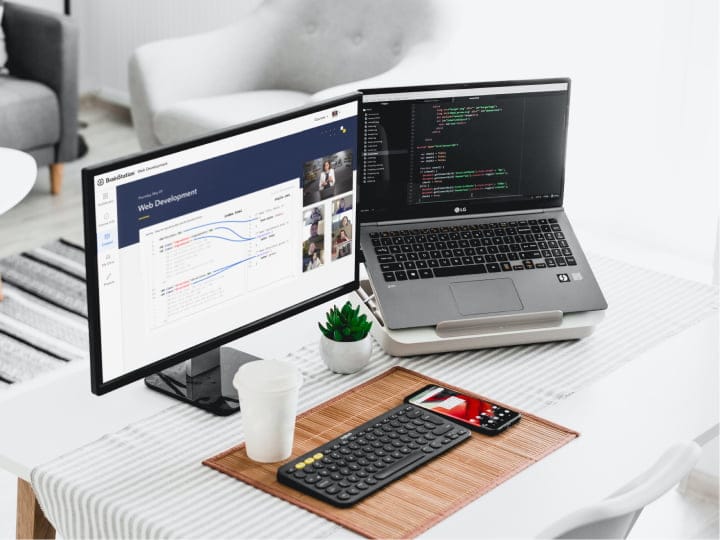
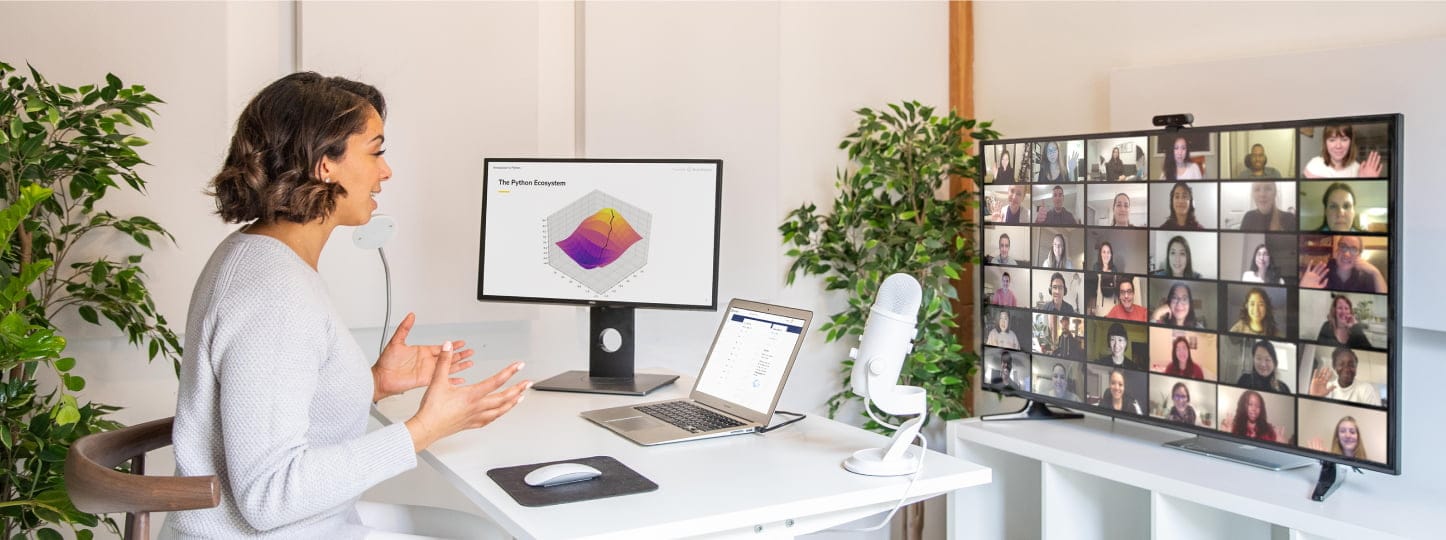
Learn in our Next-Gen Online Classroom
Instructor-Led, Live Online Courses, From the Comfort of Your Home
In all our online courses, learn from BrainStation's industry-expert instructors through real-time, interactive classes in an engaging classroom environment.
Interactive, Project-Based Learning
Join breakout room sessions in smaller teams as part of the hands-on projects in our online courses, where you will collaborate and learn together.
Community Beyond the Classroom
During your online course, engage with your classmates and instructors in BrainStation’s Slack community, where you’ll receive updates and support. Stay connected and in the loop throughout your online course.
What Our Graduates Are Saying

Dylan Hebb
Senior Consultant at Content Bloom
When you take a BrainStation course, you're learning with some of the very best in the industry. You collaborate with product managers, digital strategists, UX designers, and all kinds of other backgrounds.
#brainstation #BeFutureProof #LearningAtBrainStation #remotelearning


Andrew Gosine
Product Designer
Our instructor... was clear, detail oriented, and made the learning environment safe and collaborative. We got a lot of real world examples from him, and all the little details he shared made this entire course special, and more than simply reading a textbook.
Overall, I'm a big advocate for Brainstation's courses - they've proved to be extremely valuable in my career.


Stephanie Krompier
Freelance Creative Director at Krompier Creative
The highlight of my learning experience was finishing the course with a tangible case study to add to my portfolio... One of the most valuable skills I learned with UX/UI, is understanding how important it is to follow the design process, as it has been developed for a reason.
Read Full Testimonial

Mahnoor Adnan
My experience at BrainStation was a 10/10! This was my first time taking a course at BrainStation and I couldn't have asked for anything more... The lectures focus on the theory as well as hands on learning. At the end of the course, you have a final project that is completed to add into your portfolio. I would highly recommend BrainStation for anyone looking to advance their skills in a certain area. I look forward to taking more courses here in the future.


Join our growing community of 15,000+ alumni.
UI Design Certification FAQ
-
Will I earn a UI design certificate from this course?
Yes, when you complete the UI Design course, you will earn a BrainStation User Interface Design certificate, which can boost your LinkedIn profile and resume, helping you stand out in the job market when applying for UI/UX design positions. A UI Design certification can help your job search regardless of whether you're looking for an entry-level UI Designer job or more.
-
What payment options do you offer for UI design courses?
BrainStation offers some of the most competitive payment options for UI design training, with a range of flexible plans and scholarship opportunities.
These include:
-
Monthly payment installments
Allowing you to split your tuition into smaller monthly payments.
-
Employer sponsorship
Get your tuition reimbursed by your employer.
-
Scholarships
We offer a range of scholarships to make learning UI design more accessible.
-
Monthly payment installments
-
Are there any prerequisites for this UI Design course?
BrainStation's UI Design course was created for those who are new to UI or UX design, and can be considered beginner-friendly. There are no set prerequisites for this course.
-
Can I take this course online?
Yes, you can take BrainStation's UI Design course online.
BrainStation's online UI design courses are taught by leading industry experts in a live, interactive classroom environment. Our project-based online course encourages collaboration and communication between classmates, who work together on cross-disciplinary teams to create real-life projects that eventually become the basis of their professional portfolio.
Students in our online UI design courses stay in touch with each other and instructors alike through BrainStation's industry-leading student learning platform, as well as a lively Slack community, which provides support and updates even beyond graduation.
-
What kind of backgrounds do people have that take this course?
By enrolling in the UI Design course, you can expect to learn from an Instructor with experience in the UI and UX design field, and to collaborate with a wide range of like-minded, ambitious professionals keen to boost their UI design skills.
From an educational point of view, 80 percent of learners at BrainStation have a post-secondary education, with 20 percent having earned a Master's degree or PhD.
Professional backgrounds vary quite a bit, as an increasing amount of individuals – from web development to marketing – are looking to add design know-how to boost their career toolkit.
-
What design tools do we learn?
Throughout BrainStation's UI Design course, you will learn to work with design tools that will take your digital design skills to the next level.
This course provides hands-on experience with Figma, a powerful and flexible industry design tool used by leading companies. You'll also have the chance to learn about motion graphics, mood boards, and accessibility tools that will help you effectively plan and create stimulating and inclusive designs.
-
How long are BrainStation's UI design courses?
BrainStation's UI Design course is typically five-to-10 weeks long depending on the delivery format, as students can choose whether to take courses on weekends or evenings.
In that time, you will master core UI concepts, learn how to guide the UI design process from the initial research phase all the way to building an interactive prototype, and ultimately complete hands-on projects designed to build the kind of professional portfolio UI Designers need.
UI Design 101
What is the Difference Between UI and UX Design?
Standing for "user interface design," UI design refers to all the visual elements on a website, app, mobile device, piece of software, or even an appliance that a user interacts with. UX design is the craft of making the experience that a user has as efficient, intuitive, and pleasant as possible, especially when interacting with digital products. In other words, UX design is the process of designing products with the user in mind.
Because UI design is concerned specifically with the interfaces that a user engages with as opposed to their entire journey from beginning to end with a product, UI design has a narrower focus than UX.
Typically, UX and UI design must work seamlessly together to create great products with strong user experience, visual appealing user interfaces, and optimal functionality.


















