Rails vs. NodeJS: All Good Things Must Come to an End
If you’ve ever spoken to developers you can be assured of one thing: they are very argumentative when it comes to the programming language they like and the framework they prefer for it.
Go to a tech meetup and you’re bound to find at least two developers arguing over whether NodeJS or Rails or .NET is the best framework to use. This often leaves individuals new to web app development wondering what to learn and somewhat worried about making the wrong choice.
Every framework has it’s up’s and downs but I’m going to make the case right now for why developers need to move away from Rails and make the effort to learn NodeJS.
For starters, what is a framework? A framework is like a library of pre-written files that are integrated with each other so that they simplify the amount of code you need to write to build an application in a specific language. Rails is a framework for the programming language Ruby, however NodeJS is not quite a framework (though many believe it to be). NodeJS is a runtime for the programming language JavaScript. What is the difference between the two? That is a rather lengthy discussion that involves knowing many more complex things about computers, such as what schedulers, threads, and processes are. So instead, let’s focus on what matters superficially to start.
The first point in NodeJS’s favor is that JavaScript is the most widely used programming language in the world. Learning to use NodeJS means learning JavaScript and once you know JavaScript you open up yourself to an expansive world of development options, including the other very popular front-end framework, AngularJS.
Ruby and Rails thrived in its early days because it made learning to code much easier for new developers. Programming has always been an intimidating vocation because of how complex it can be to understand the way computer scientists choose to describe programming concepts. Rails took these ideas and allowed developers to represent them with more natural language, i.e the way you speak. This made it much easier for newbies to jump into programming and build apps. Rails also came with a host of other features like active record for querying databases, an sqlite database built right now, and generators for templating many parts important to organizing code.
Rails helped usher in the current development landscape because it brought programming to a whole new market; the non-computer scientist developer. Web applications rapidly proliferated across the Internet and independent developers began to solve the types of problems typically reserved for the software giants. Unfortunately for Rails, the new technology era it inspired would also become what replaced it.
As the Internet grew more powerful and browsers like Chrome began to push the envelope of what web applications were capable of, technology evolved and adapted. In the era when Rails was on the rise, servers were primarily responsible for passing web pages to the end user trying to read them; i.e. you. With more and more people jumping online servers began to feel the strain of an increasing number of page requests.
The improved appearance and functional expectations of web sites also meant that each page request was increasing in size because more CSS and JavaScript needed to be sent along with the HTML from the server. With more and more users online, web applications began to slow down. The cost to operate servers and the number required rose to keep the applications running quickly. What developers began to realize was that web applications needed to be looked at differently in order to meet the increasing bandwidth demands on servers.
NodeJS was built from the ground up to meet the needs of modern web applications. At their core, websites are just handling multiple input and output interactions. Essentially user clicks on something like playing a song and the song plays. The types of things web applications were asked to do did not involve running complex algorithms and so they were not using up a ton of CPU power. All that they were doing was running a bunch of short quick little process on the CPU to grab a few files, or some data from a database, and send it to a user.
This is like a queue to get coffee; even though it’s a quick pour to fill a cup, if 1000 people just show up at once the line can take an eternity to clear. NodeJS is designed to rapidly respond to these increasing queues by facilitating faster responses to short little requests, like getting a page from a server. This speed was all made capable by JavaScripts ability to run code asynchronously as opposed to synchronously.
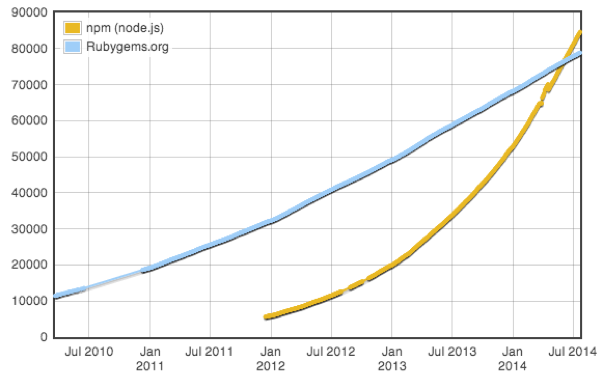
This subtle change in how the language is run on the CPU level is not just a differentiator of NodeJs from Rails, it’s also a differentiator from how most server side languages were designed. The change has led numerous developers to adopt NodeJs over Rails to save on server costs and bandwidth consumption. In fact, as of July 2014, the number of developer packages for NodeJs has surpassed Rails.

NodeJS has also ushered in a paradigm shift for how web applications should be built. This article on TechCrunch expresses that need in the form of API driven design. API’s are something that both Rails and NodeJS support, however, unfortunately for Rails, NodeJS preforms orders of magnitude better for large user bases. It is so quick it even allows for real time changes of data on websites.
Every framework has its pros and cons and anyone that is zealot for one maybe just hasn’t spent enough time working in the others. I have no animosity towards Ruby, it is an excellent framework, but just like gas-powered vehicles, all good things must come to an end.
Interested in learning more about NodeJs? Sign up for BrainStation’s Immersive class where Rares is a lead educator!











